display : none 와 visibility : hidden 은 HTML 요소를 화면에 숨기는 데 사용되지만, 화면을 구성하는 데 차이가 있다.
display: none
동작 방식
브라우저가 화면에 렌더링하는 과정에서 해당 요소를 레이아웃에서 완전히 제거하고, 다른 요소들이 그 공간을 채우도록 동작한다.
DOM 에는 요소가 존재하지만, 브라우저는 해당 요소를 렌더링에서 제외하여 마치 삭제된 것처럼 처리한다.
즉, 화면에 표시되지 않을 뿐만 아니라 공간도 차지하지 않는다.
예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="box">저는 박스 1입니다.</div>
<div class="box hidden">저는 박스 2입니다.</div>
<div class="box">저는 박스 3입니다.</div>
</body>
</html>
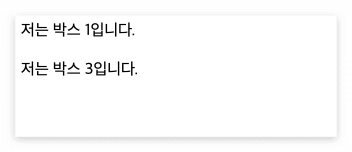
박스2 div 는 DOM 에 있지만 화면에 표시되지 않고, 레이아웃 공간도 차지하지 않은 것을 볼 수 있다.
visibility: hidden
동작 방식
브라우저가 화면에 렌더링하는 과정에서 해당 요소를 레이아웃의 일부로 계산하지만, 시각적으로 보이지 않도록 처리한다.
DOM 에서 요소가 존재하며, 크기와 위치도 유지되지만 브라우저는 요소를 안 보이게만 처리한다.
따라서 화면에서는 보이지 않지만, 공간은 남아있고 다른 요소들에 영향을 준다.
예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<div class="box">저는 박스 1입니다.</div>
<div class="box hidden">저는 박스 2입니다.</div>
<div class="box">저는 박스 3입니다.</div>
</body>
</html>
박스2 div 는 화면에서 보이지 않지만, 공간은 차지하는 것을 볼 수 있다.
'HTML&CSS' 카테고리의 다른 글
| html css 기본 용어 (0) | 2024.04.08 |
|---|

